
React está cambiando con cada versión y, aunque es una de las librerías que mejor mantiene la compatibilidad entre versiones, no debemos de perder de vista hacia adonde va el framework. El llamado ya Cocurrent React, va a traer consigo una grandísimo cambio en cuanto a la capacidad actual de realizar operaciones de renderizado asíncrono basado en prioridades. No te pierdas pues time slicing y Suspense API si quieres saber un poco más acerca de todo esto :)
Mientras esta revolución aterriza en las versiones estables de React, es nuestra responsabilidad el dejar de utilizar aquellos elementos del framework que ya están deprecados, con el fin de poder ir absorbiendo las novedades sin obstaculizar la evolución funcional del producto que estemos desarrollando. Con el fin de ayudar a cumplir este objetivo aparece StrictMode de React, el cual nos va a permitr detectar aquellos patrones y elementos obsoletos que nuestra aplicación o alguna de sus dependencias esté utilizando y que pueden suponer un problema mayor en el futuro.
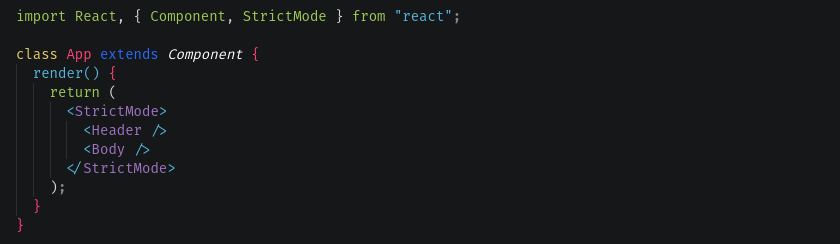
Su activación en nuestra aplicación es muy sencilla y no impactará en ninguna medida en el rendimiento de la misma en producción. Veamos pues un ejemplo mínimo:
1 | import React, { Component, StrictMode } from "react"; |
Como podéis ver, la marca JSX StrictMode actua como un Fragment o un Error Boundary y no tendrá ningún efecto visual en la aplicación. En cualquier caso, lo que si que hará es actuar sobre los elementos que contiene en su jerarquía, haciendo las comprobaciones necesarias para garantizar que no utilizamos nada obsoleto o deprecado en ellos.
¿Qué va a poder detectar StrictMode?
Entre los aspectos principales que verificará, cabe destacar dos que suelen estar muy extendidos en las aplicaciones: lifecycle methods obsoletos y refs definidas con strings.
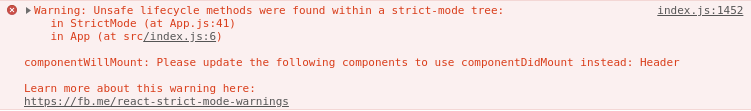
En el primer caso, si cualquier de las clases que contiene la marca StrictMode hace uso de algún método del ciclo de vida que se ha considerado como obsoleto, obtendremos inmediatamente un error en la consola informándonos del problema y sugiriéndonos una posible solución de forma inmediata. Vemos pues que pasa si el componente Header define componentWillMount:
1 | class Header extends Component { |
Evidentemente, este método sigue funcionando y nuestro código se ejecutará, pero en desarrollo veremos en la consola de las Google Chrome Tools el siguiente warning:

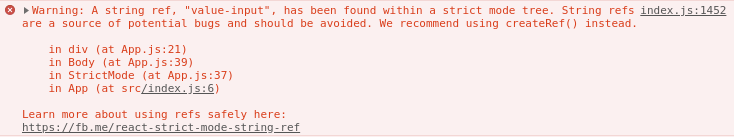
En el segundo caso, si tenemos alguna referencia en modo string y no utilizamos una callback ref o el nuevo createRef, también recibiremos un warning al respecto:
1 | class Body extends Component { |

Otras comprobaciones que realiza StrictMode
Aunque estas son las dos principales comprobaciones, StrictMode es capaz además de detectar:
- Usos de
findDOMNode - Side-effects en funciones del ciclo de vida que deberían de ser “seguras” como es
constructor,componentWillMount,componentWillReceivePropsocomponentWillUpdate. - Usos de la antigua Context API que ha sido sustituida por una nueva con un API pública y estable.
Así que ya lo sabes, mantente estricto y llegarás más preparado a todos los cambios que llegarán con React. En el mientras tanto y para cambios automatizados sobre el código, no dejes de echar un ojo a los codemods que React publica, ya que te pueden simplificar una barbaridad los procesos de migración y cambio ante nuevas APIs.
